
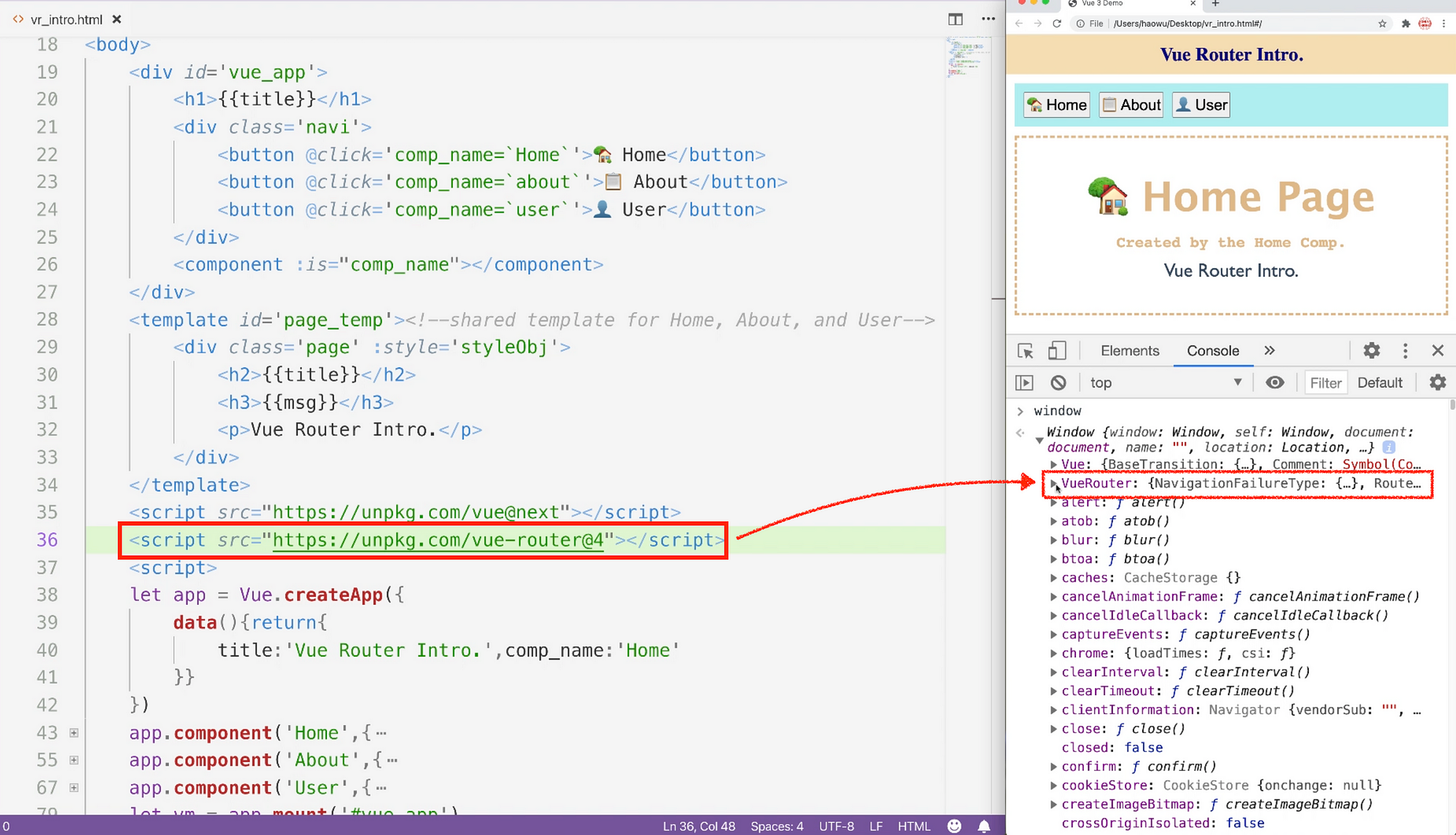
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue Router Link Uncovered: Your Ultimate Guide to Simplifying and Perfecting Navigation in Vue.js Apps - Vue Community

In TypeScript v3.1 I hope I can send an Object by params in method 'router.push()' · Issue #2442 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding